
19 Ago 20 herramientas y recursos para diseñadores web
Si eres un diseñador web, ya conocerá que existen numerosas herramientas para facilitar su trabajo, nuevas herramientas online aparecen constantemente todos los días en la red. Diseñadores y desarrolladores están constantemente tratando de ayudarse a sí mismos y a sus compañeros. El único problema es que no son ampliamente conocidas estas nuevas herramientas online.
Aquí les dejamos un listado que hemos encontrado en la web con 20 recursos para diseñadores web:
Froont
Si usted es un diseñador de páginas web que no sabe muy bien programar; esta herramienta le será muy útil. Froont permite a los usuarios diseñar sitios web a través de una interfaz muy facir de utilizar, con tan sólo arrastrar y soltar. Además, los usuarios pueden compartir fácilmente estos diseños con los socios del proyecto o clientes.
Sitio web: Froont.com
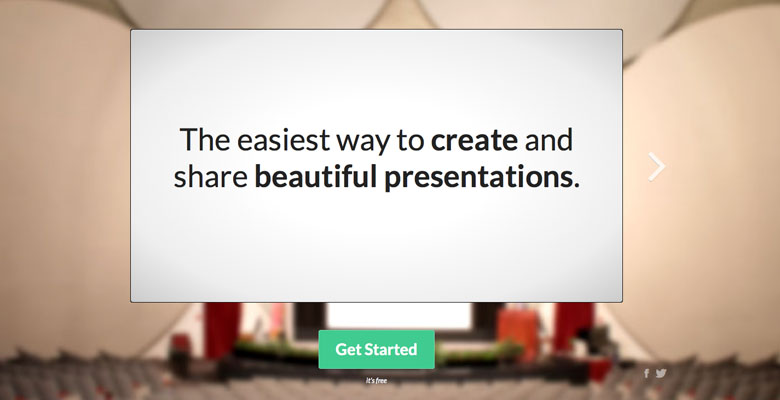
Slides
Los Slides permite a los usuarios hacer y compartir llamativas presentaciones. Usted puede trabajar en su navegador y ver sus creaciones desde cualquier dispositivo. También puede restringir los slides de modo que sólo ciertos clientes puedan tener acceso a ellos.
Sitio web: Slide.es

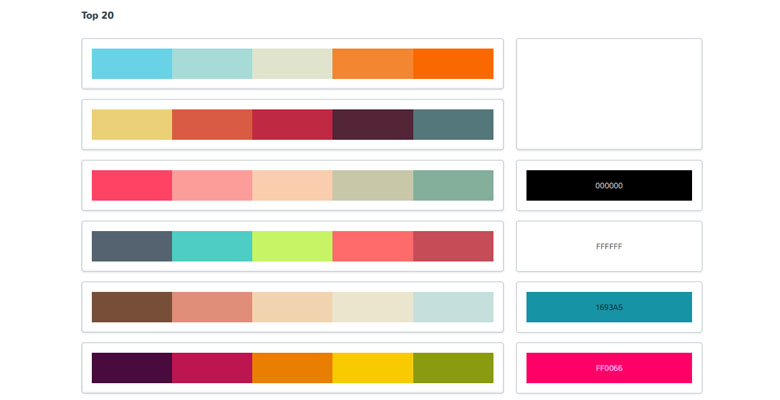
Flat UI Colors
Flat UI Colors es una herramienta muy simple. Si usted está buscando colores que desea utilizar para su diseño, eche un vistazo a su paleta de colores para encontrar uno que se adapte a su diseño. Para copiar el código hexadecimal del color, todo lo que necesita hacer es hacer clic encima del color.
Sitio web: Flatuicolors.com
Redpen
Los usuarios pueden cargar y compartir diseños, URLs cortas. Los usuarios pueden recibir información en directo con anotaciones, si lo desea, ni siquiera tiene que registrarse.
Sitio web: Redpen.io
Unheap
jQuery plugins pueden ser muy útiles, ya que pueden agregar funcionalidades a un sitio web. Hay un montón de plugins jQuery por ahí y es difícil hacer un seguimiento de todos ellos. Unheap tiene una gran selección de plugins jQuery para elegir. El sitio web está perfectamente organizado y categorizado para que pueda encontrar el complemento perfecto.
Sitio web: Unheap.com
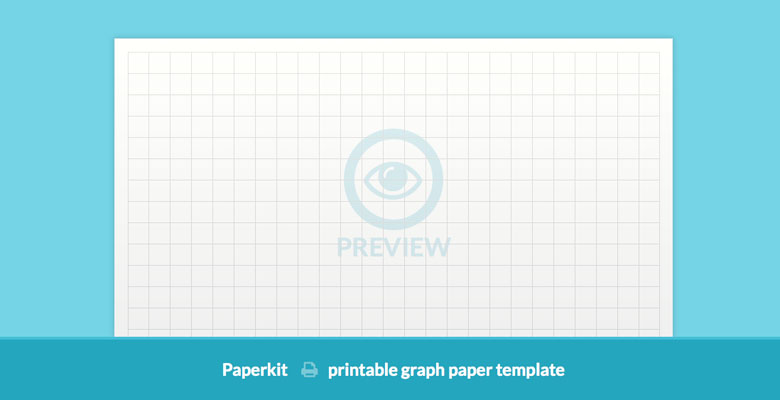
Paperkits
Si usted necesita papel por cualquier razón, eche un vistazo a Paperkit. Paperkit te permite crear su papel cuadriculado exactamente cómo usted lo quiere e imprimir fácilmente. Todo esto se hace a través de su navegador web, también hay opciones para el papel de puntos y papel rayado.
Sitio web: Paperkit.net

Userium
Si usted es un diseñador de páginas web, puede ser fácil pasar por alto los problemas de usabilidad, a medida que pasan mucho tiempo de trabajo en su sitio web. Utilizando una herramienta como Userium puede ayudarle a coger algunos problemas de usabilidad antes de abrir su sitio web para las pruebas de usuario. Este sitio web providesa lista de verificación, que se puede trabajar su camino a través de detectar los problemas comunes.
Sitio web: Userium.com
Niice
Si lo que está buscando es inspiración, eche un vistazo a Niice. Niice es un motor de búsqueda que le permite buscar diseños. Por ejemplo, si usted está trabajando en algunos campos del formulario, pero no está satisfecho con su diseño, puede escribir en «campos de formulario» para ver las imágenes de los diseños de campos de formulario.
Sitio web: Niice.co
Noticias
El diseño web es un campo enorme y nuevas herramientas y trucos están surgiendo constantemente por lo que es muy difícil estar al tanto de todo. News Layaer le puede ayudar. Esta herramienta permite a los desarrolladores hablar de las últimas herramientas, trucos y artículos entre la comunidad del diseño.
Sitio web: News.layervault.com
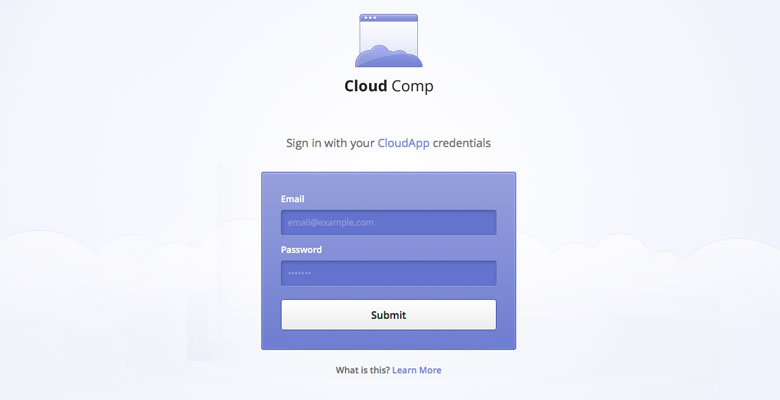
Cloud Comp
Herramiente para diseñadores web. Si usted necesita una manera profesional y fácil de compartir maquetas de diseño con sus clientes Cloud Comp ofrece este servicio. Tanto usted como sus clientes podrán utilizar esta herramienta muy facilmente.
Sitio Web: Cloudcmp.co

Font Inspector by Firefox
La tipografía es importante para los diseñadores web. Usted no debería tener que buscar en la CSS para averiguar el nombre de una fuente en una página web. El inspector de fuentes de Firefox le permite ver el nombre de la fuente de inmediato, junto con ‘Abc’ escrito en esa fuente.
Sitio web: Hacks.mozilla.org
Blockk
Si usted necesita llenar un área de su sitio web con una fuente, considere el uso de Blokk. Blokk parece que el tipo de letra de los periódicos. Es intuitivo y puede ayudar a dirigir la atención del espectador a las partes de la página que te gustaría que te presten atención.
Sitio web: Blokkfont.com
Intuitive Color Picker
Esta herramienta le ayuda a seleccionar el color perfecto para su diseño. La página carga un color cuando la visita. Al mover el cursor alrededor, puede ver otros colores. Para guardar un color, simplemente haga clic una vez en la página. La ventana se divide y se puede elegir más colores.
Sitio web: Color.hailpixel.com
Sidebar
Sidebar es otra herramienta que se puede utilizar para como inspiración para el diseño. Cada día, una lista de enlaces a 5 sitios web que se consideran los mejores diseños del día. Los editores de Sidebar votan por estos diseños, y los que más votos reciben van a la primera página el día siguiente.
Sitio web: Sidebar.io
Helvética vs Arial
Los diseñadores tienen que estar familiarizados con tipografías. Helvetica y Arial son dos fuentes muy populares. Esta herramienta puede ayudar a aprender a distinguirlas, proporcionando un concurso muy divertido.
Sitio web: Helvarialquiz
Timehub
Si usted es un diseñador que trabaja en GitHub, esta herramienta le permite un seguimiento del tiempo que has utilizado trabajando.
Sitio web: Timehub.me
Pltts
A veces es difícil saber si los colores que seleccione en realidad van de la mano. Puede ahorrarse este problema mediante la búsqueda de una paleta de colores para trabajar. PLTTS tiene una gran cantidad de paletas de colores para elegir.
Sitio web: Pltts.me

Heyoffline
Heyoffline es un plugin de JavaScript que se puede instalar para que los usuarios sepan si su network se ha reducido. Esto permitirá a sus usuarios guardar sus contenidos de forma que no se pierden.
Sitio web: Heyoffline.js
Placelt
Si usted es un diseñador de páginas web haciendo mockups, a veces ayuda tener imágenes de su sitio web que pueda mostrar en un dispositivo. PlaceIt le permite añadir una imagen de su sitio web con una imagen de un dispositivo en ella fácilmente.
Sitio web: Placeit.breezi.com
MinCSS
Puede ser frustrante tratar de averiguar qué partes de la CSS en realidad estás usando. Si no lo está utilizando y no planea usarlo, ¿por qué mantenerlo? Mincss elimina las secciones de la CSS que nunca usa.
Sitio web: Peterbe.com
Como puede ver, hay herramientas para ayudar con todos los aspectos de diseño de páginas web, colores, para inspirarse, o incluso para limpiar el código. Sin duda alguna, usted ahorrará un tiempo valioso usando estas herramientas, a fin de darles una oportunidad.
FUENTE: Inspiration Feed


Sorry, the comment form is closed at this time.