
13 Mar 4 Tendencias de diseño web que sobreviven en el 2015
Los gustos en cuanto a diseño web cambian constantemente. Al igual que con todas las tendencias , es difícil saber lo que va a ser una moda efímera de lo que será algo duradero. No deje que el cementerio de caprichos del diseño le convenza de que cualquier cosa nueva o popular es sólo una moda pasajera. Algunas tendencias tienen efectos duraderos en la cultura del diseño , ya que realmente contribuyan a la experiencia del usuario y sirven para algo.
1. Menos es mas.
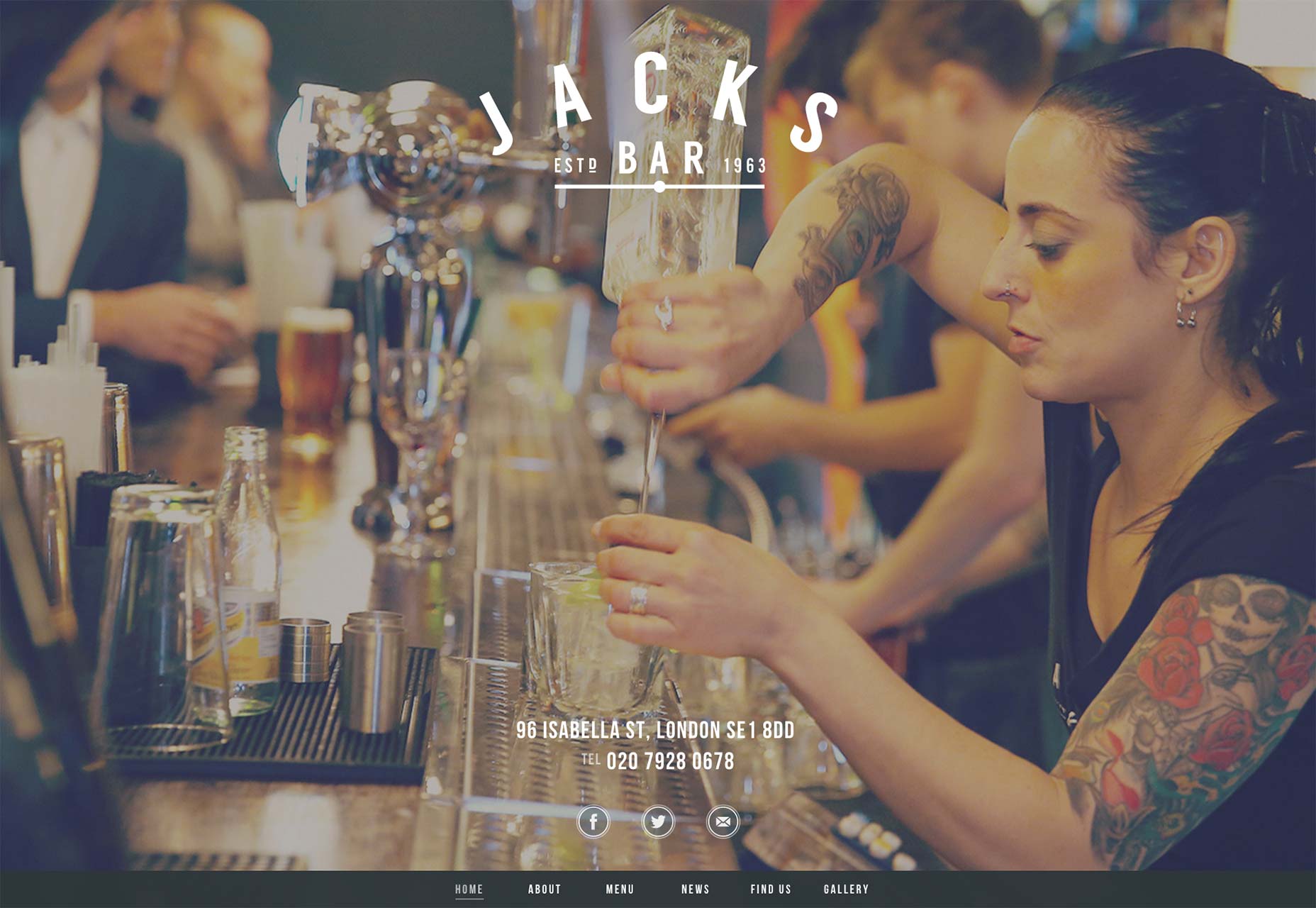
Muchos sitios están utilizando un diseño de página o un diseño de varias páginas simplificado. Hay dos razones por las marcas son amantes de esta tendencia: en primer lugar, los usuarios les gusta la simplicidad, y de esta forma encuentran de forma más rápida la información que buscan; segundo, el tráfico móvil es presuntamente responsable de más del 40% de todo el tráfico de Internet. Si el sitio en cuestión está más orientado a este dispositivo, tendrá muchas mas posibilidades de llegar a más gente. Un gran ejemplo de este estilo es Jacks Bar, un restaurante-bar en Londres.
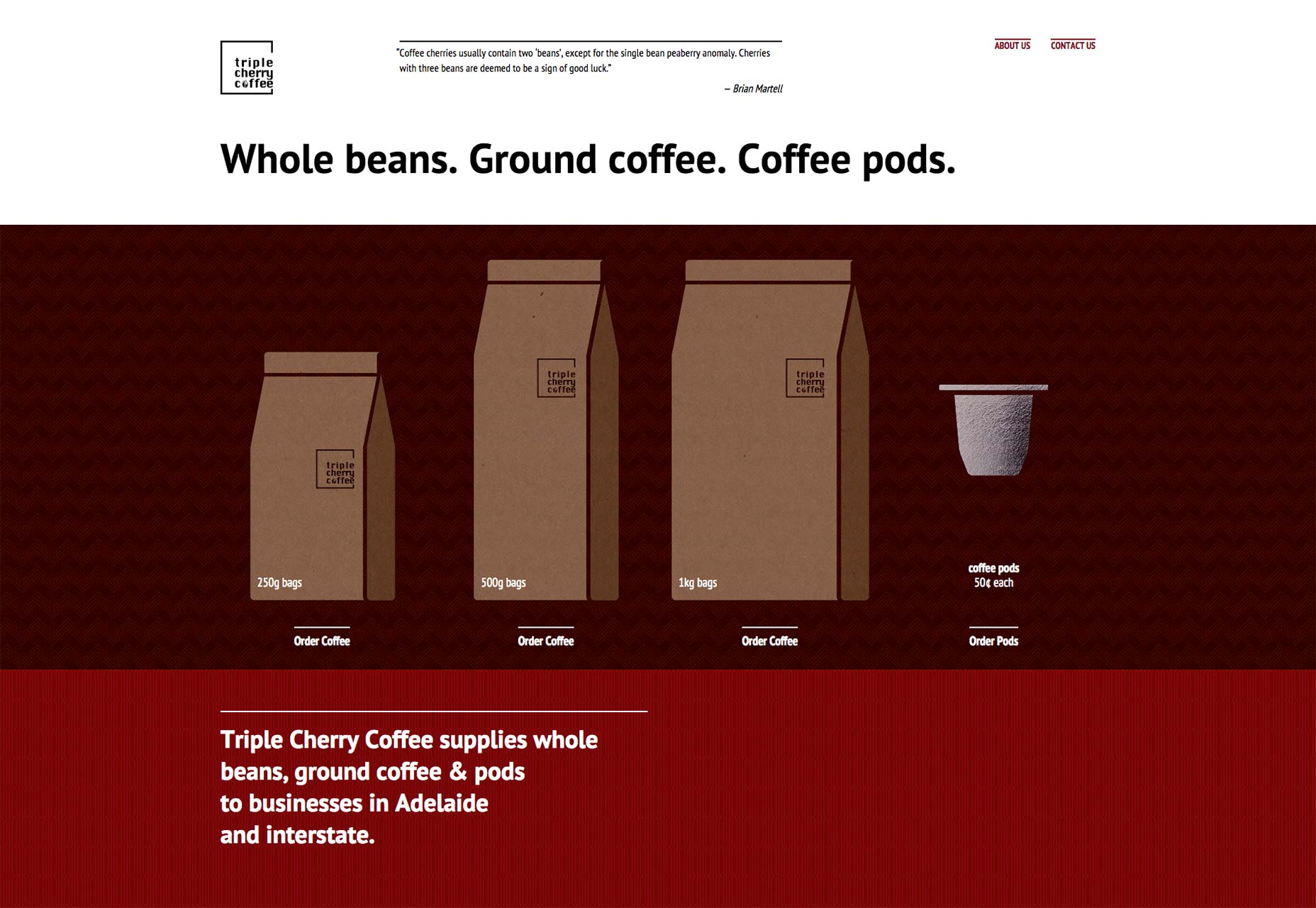
Triple cereza del café es otro gran ejemplo de un diseño de una página que tiene toda la información que los visitantes necesitan sin ningún tipo de desorden.
2. Diseño sensible.
Aquellos sitios web que se ajustan a la pantalla de cualquier dispositivo que el usuario este viendo. En el pasado, se diseñaban sitios distintos para cada dispositivo, hoy en día esto no es necesario gracias a este sistema de diseño adaptable. Además tiene más ventajas, en cuanto a tema SEO es mucho más eficaz.
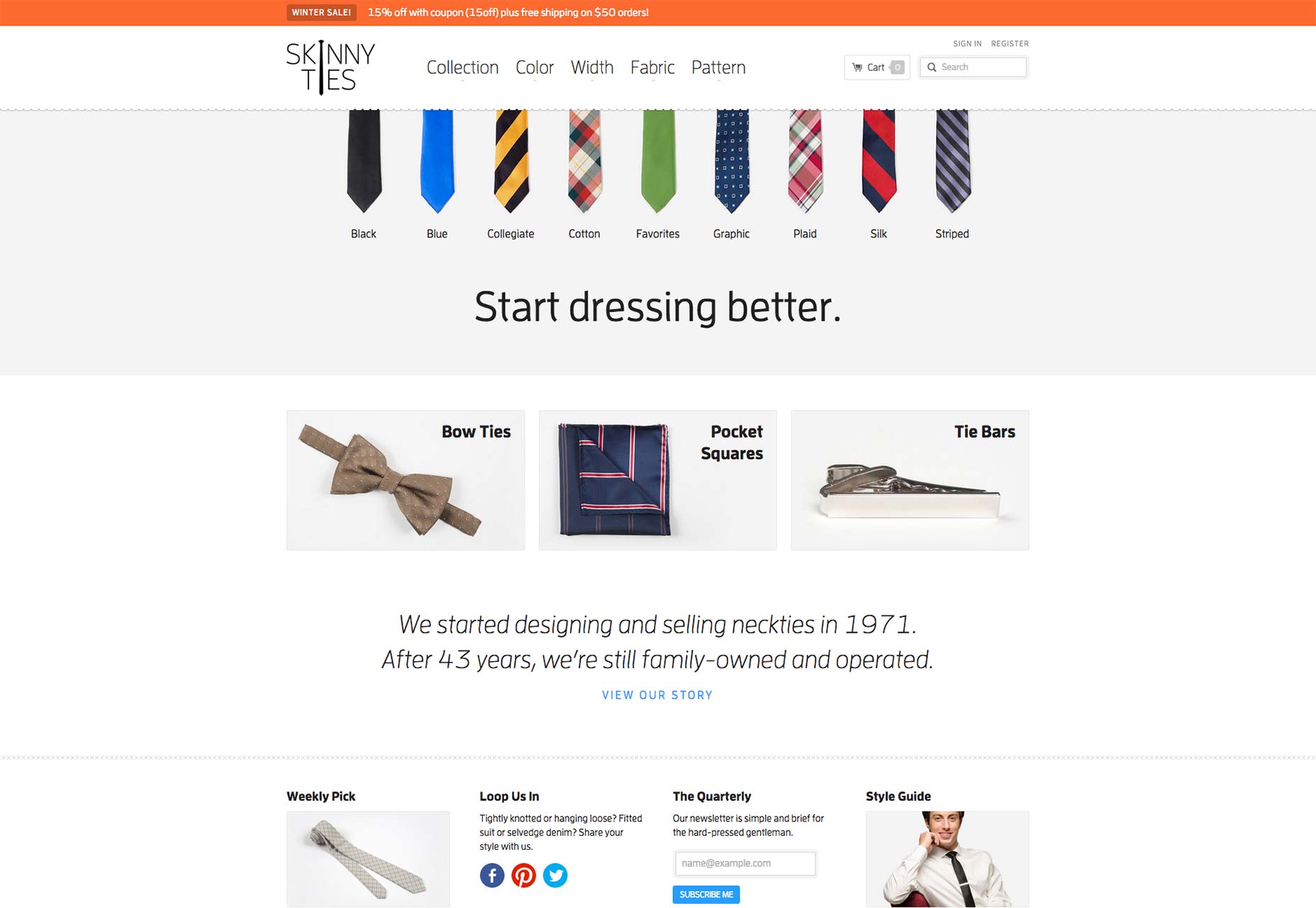
Corbatas estrechas es un gran ejemplo de diseño sensible que funciona bien en cualquier tamaño de pantalla.
3. Personalización de la experiencia.
Las cookies del sitio web no son nada nuevo, pero su uso ha evolucionado a lo largo de los años. Ahora los diseñadores hacen que funcionen de forma más eficaz para así personalizar las experiencias tanto de publicidad como de forma generalizada del usuario.
Si lo que buscas es un ejemplo de un sitio web que cotiza en las experiencias personales de los usuarios, no se podía hacer nada mejor que Amazon.
4. Elementos fotográficos grandes.
Contar historias es muy importante en el diseño. El uso de contenidos e imágenes que conducen al usuario en un viaje desde el punto A al punto B ha demostrado ser beneficioso en la experiencia del usuario. La superposición de elementos fotográficos grandes acompañados de texto y otros elementos en la interfaz de usuario, también da una textura que hace del sitio web más interesante para observar e interactuar. Esto ha sido gracias a la proliferación de dispositivos con pantallas de alta resolución.
Wide Eye Creative es un excelente ejemplo de una marca que cuenta su historia con elementos fotográficos audaces.






Sorry, the comment form is closed at this time.